{background: -gradient}
css에 새로 나온 기술로
그라디언트 효과를 줄 수 있다.
그라디언트는
배경 이미지에 속하기 때문에
배경색과 동시에 쓸 수 없고
다른 백그라운드 속성에서 사용 가능한
멀티 백그라운드 기능도 안된다.
gradient 사용 방법
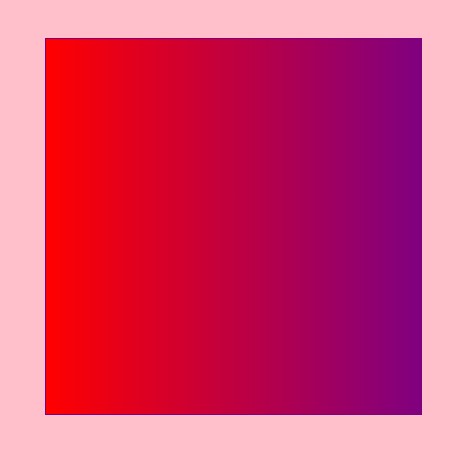
1. linear-gradient
직선 형태의 그라디언트로
{background: linear-gradient ( , ) }
괄호 안에는 효과 방향과 색상을
지정하여 넣을 수 있고
효과의 방향을 별도로 설정하지 않을 시
기본 설정인 상->하 방향이 적용된다.
1️⃣방향 키워드 to /deg
toright /totop /topright
90deg /30deg
2️⃣색상
여러 색상을 쉼표로 구분하여 넣을 수 있고
색상 이름, rgba, #색상코드 모두 사용 가능하다.
3️⃣색상 영역
색상 옆에 %로 색상의 영역을 설정할 수 있다.
예: red 25%, blue 40%;
샘플 코드
<style> div { width:300px; height:300px; border:1px solid purple;
background: linear-gradient(90deg, red, purple) }
.a { width:300px; height:300px; border:1px solid purple;
background: linear-gradient(to right, rgba(1,1,1,0.4),rgba(255,0,0,0.1))
}
</style>


*팁!
패턴을 반복적으로 넣고 싶을 땐
repeat이라는 단어를 추가한다.
{ repeat-linear-gradient: ( ) }
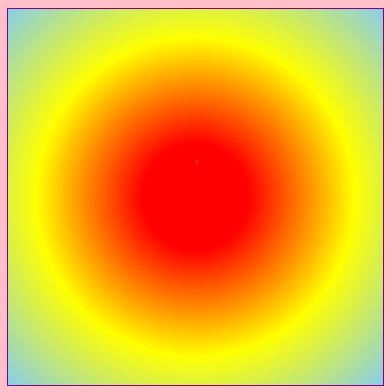
2. radial-gradient
원 형태의 그라디언트로
사용법은 linear과 동일하다.
a { width:300px; height:300px; border:1px solid purple;
background: radial-gradient(red 20% , yellow , skyblue) }

*팁 + 주의 사항
정사각형이 아닌 직사각형에
원 모양의 그라디언트를 넣으면
원 모양이 박스 사이즈에 맞게 찌그러진다.
정 원형을 원할 땐 값 맨 앞에
circle을 넣어주면 된다!
{ radial-gradient (circle, red, blue 30%) }
추천 온라인 제네레이터 사이트
CSS Gradient Generator
'프로그래밍 > CSS' 카테고리의 다른 글
| 기초) hover 선택자와 transition 속성 정리 (0) | 2020.04.30 |
|---|---|
| 기초) box-shadow 정리 (0) | 2020.04.29 |
| 기초) background-origin/clip (0) | 2020.04.28 |
| css3 기초) background-size (0) | 2020.04.27 |
| 기초) text-shadow 정리 (0) | 2020.04.26 |
