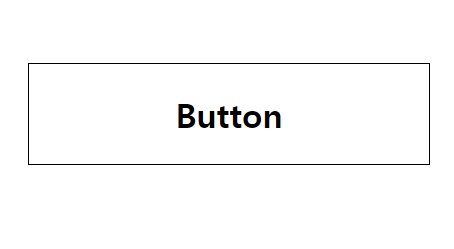
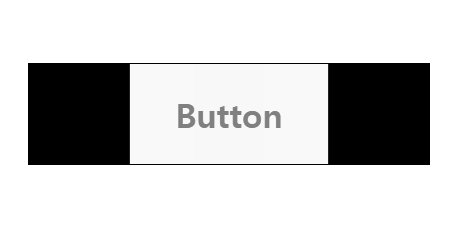
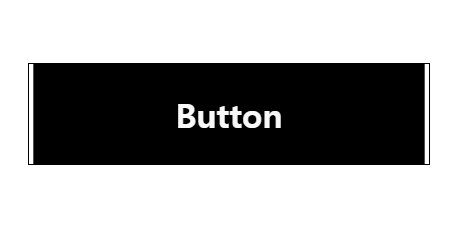
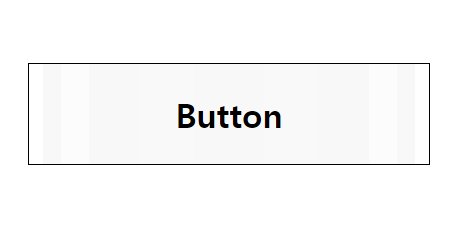
hover로 마우스 올렸을 때
펼쳐지는 효과 구현
<style>
a {display: block; position: relative; margin: 50px 0 0 200px;
width: 400px; height:100px; border: 1px solid black;
line-height: 100px; text-align: center; font-size:33px;
font-weight: bold; color:#000;
transition: all 0.8s;}
a:hover {color:#fff;}
a:before,
a:after {content:""; position: absolute; top:0; z-index:-1;
width: 50%; height: 100%; background: #000;
transform: scaleX(0);
transition: transform 0.8s;}
a:before {left: 0; transform-origin: left;}
a:after {right: 0; transform-origin: right;}
a:hover:before,
a:hover:after {transform: scaleX(1);}
a:hover:before {transform-origin: right;}
a:hover:after {transform-origin: left;}
</style>
<a href="#a">Button</a>
</body>

728x90
'프로그래밍 > CSS' 카테고리의 다른 글
| 응용) transform-origin3 (0) | 2020.05.06 |
|---|---|
| 응용) transform-origin 응용 (0) | 2020.05.06 |
| css3 기초 선택자 응용 실습 (0) | 2020.05.05 |
| 만화경 사륜안 (1) | 2020.05.04 |
| 기초) transform 2 (skew / translate) 정리 (0) | 2020.05.04 |
