[목차]
1. 자바스크립트 인젝션 포인트 두 가지 상황
2. 자바스크립트 API 사용을 통한 프리다 명령어 사용
3. API 파일 생성 및 로드 실습
1. 자바스크립트 인젝션 포인트 두 가지 상황
ㄱ. 애플리케이션 프로세스 실행 후 자바스크립트 삽입
예) 크롬 실행 후 자바스크립트 삽입
- 크롬 앱 실행 후 기동 중인 프로세스 확인해 보고

패키지 명을 입력해 크롬 프로세스에 attach!

attach된 상황이 되면
JavaScript API를 사용하여 코드 및
명령어를 삽입할 수 있다.
ㄴ. 애플리케이션 프로세스가 시작되기 전 자바스크립트 삽입
예) 앱의 메인 스레드가 시작되기 전 자바스크립트 삽입
- 우선 실행 중인 앱을 종료시켜 주고

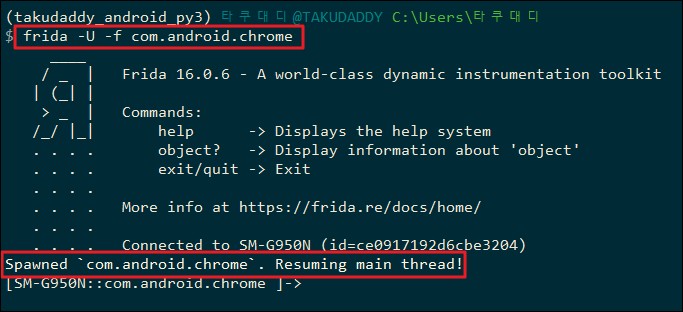
- 크롬 프로세스가 시작되기 전 자바스크립트 삽입

-f 옵션을 통해 프로세스가 메인 스레드
시작되기 전 상태를 다룰 수 있으며
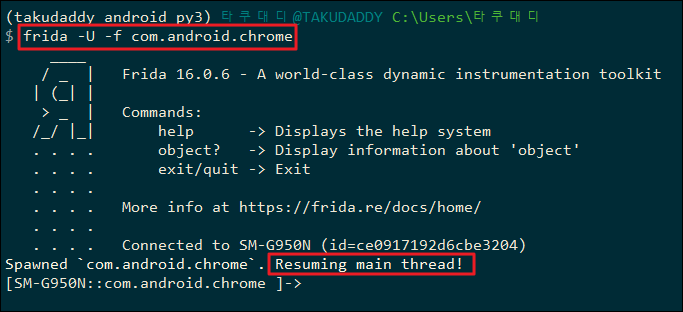
현재 크롬 프로세스가 정상 Spawned
되어있는 상태!
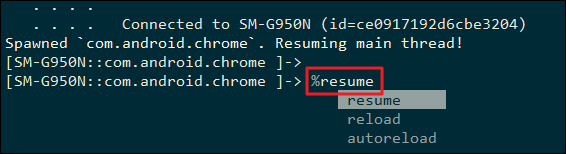
예전에는 메인 스레드가 시작되기 전,
대기 상태가 오래되면 프리다 연결이
죽는 경우가 생겨
해당 문제를 해결하기 위해 해당 프로세스
메인 스레드를 실행시키는 명령어를 입력하여
resume 상태를 유지하거나

또는 처음부터 메인 스레드를 시작하는
명령어를 입력해 이를 방지했는데

위 이미지에서 볼 수 있듯
해당 옵션은 사라졌고 기본 -f 옵션 연결 시
자동으로 resuming main thread 상태가 된다.

2. 자바스크립트 API 사용을 통한 프리다 명령어 사용
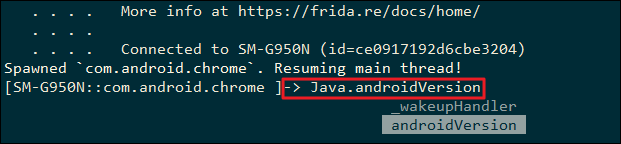
메인 스레드 시작 전 상태로 붙은 뒤(-f)
해당 쉘에서 TAP 키를 누르면 사용 가능한 명령어나
자바스크립트 API 확인이 가능하고

안드로이드 버전 확인이 가능한
자바스크립트 API를 사용해 본다.
- Java.androidVersion


이번에는 이론 시간에 확인했던
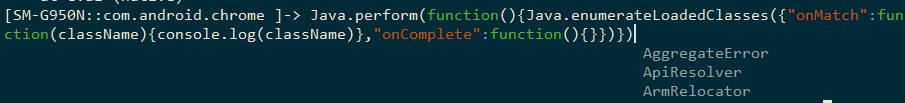
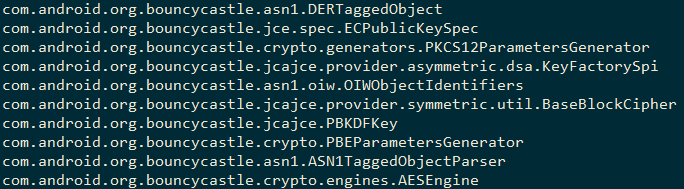
로드된 클래스들을 출력하는 명령 실습


하지만 이렇게 일일이 코드를 작성하면
효율성 및 정확성이 떨어질 수 있어
보통은 별도의 js 파일을 작성 후
로드해 사용한다.
3. API 파일 생성 및 로드 실습
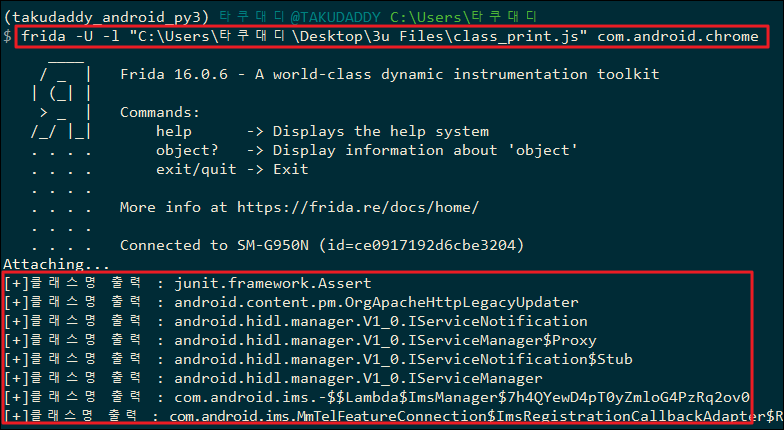
ㄱ. print_class.js
위 실습에서 입력한 class 호출 코드를 파일로 저장 후
Java.perform(function(){ // 단말기가 연결 시도 후 정상연결 되면 내부 코드 실행!
Java.enumerateLoadedClasses(
{
"onMatch":function(className){
console.log("[+]클래스명 출력 : " + className)
},
"onComplete":function(){}
})
})
/* 내부 코드 설명
Java.enumerateLoadedClasses()
: 로드된 모든 클래스를 열거하고 모든 일치 항목을 출력
onMatch : 일치하는 것을 찾으면 호출
onComplete : 가능한 일치(Match)를 모두 마치면 사용됨
*/
단말기에서 크롬 프로세스를 실행시켜 준 뒤 파일 로드

끝!
ㄴ. onResume() 출력 실습
안드로이드 생명주기 흐름 상

onResume()가 동작할 때마다
출력되는 후킹 코드 작성!
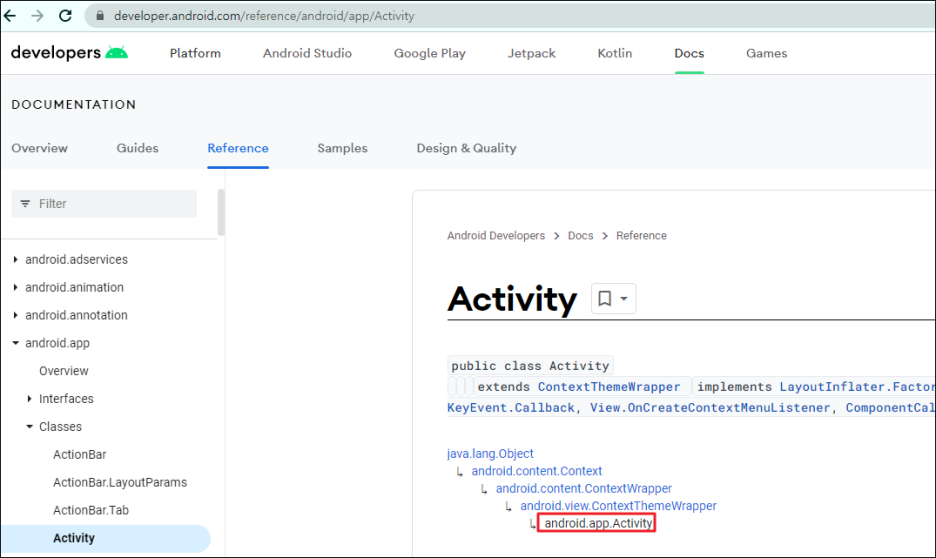
1) 먼저 후킹 하려는 함수의 클래스 확인
안드로이드 개발자 사이트에 들어가 보면

resume라는 함수는
android.app.Acitivity 클래스
내부에 있는 것 확인 가능!
2) 코드 작성
Java.perform(function(){
var hook_resume = Java.use("android.app.Activity")
hook_resume.onResume.implementation = function() {
console.log("[+] onResume() 가 호출 되었습니다!"); // 여기까지만 작성하면 onResume의 역할이 console.log만 출력되고 끝나기 때문에
this.onResume(); // 이 부분을 입력해 줘야 앱이 우리가 변경한 부분이 비정상적인 로직임을 판단하지 못하고 기존의 함수 로직이 이어서 실행된다.
}
})
/* Java.use를 사용해 android.app.Activity 클래스를 hook_resume로 받아서
해당 클래스 내 onResume 함수를 implmentation (재작성)하고
재작성 할때마다 console.log로 찍어주도록 재작성했고
해당 함수가 정상적인 로직을 타기 위해 this.onResume()로 다시 호출 /*
3) 로드 후 스크립트 실습

앱 기동된 상태에서
홈 화면으로 왔다갔다 하면
안드로이드 앱 생명주기에서
확인할 수 있듯
앱이 onPause() 상태 되었다가
ㅇonStop()-> onRestart() ->
onStart() -> onResume()로
반복 기동될 때마다
onResume가 정상 호출된다.
끝!
[도움 출처]
: 보안프로젝트 김태영 팀장
'APP 진단 > Android 2' 카테고리의 다른 글
| 6. Python 바인딩 (0) | 2022.12.09 |
|---|---|
| 5. 프리다 기본 실습 2 (0) | 2022.12.07 |
| 3. 프리다 기본 문법 (이론) (0) | 2022.12.02 |
| 2. 프리다 기능 살펴보기 (0) | 2022.12.02 |
| 1. 프리다 소개 및 진단 환경 구축 (1) | 2022.12.01 |
